Case Study - Crafting a New Digital Presence for Canada’s Largest Food Equipment Supplier
TFI Canada, the largest supplier of commercial-grade food equipment in Canada, partnered with us to create a website that reflects their market leadership and expertise.
- Client
- TFI Canada
- Year
- Service
- Web Development

- Web Development
- UI/UX
- Branding
- Content Creation
Project Overview: Crafting a Custom Website for Canada's Largest Foodservice Equipment Supplier
TFI Canada, the largest supplier of commercial-grade food equipment in Canada, serves industry giants like McDonald's, Circle K, Loblaws, and Tim Hortons. Recognizing the need for a website that mirrors their market leadership and expertise, they enlisted our team to bring their vision to life. We developed a custom website that not only aligns with their branding but also streamlines their business operations.
- Optimizes performance and enhances rendering efficiency.
- Next.js
- Ensures type safety and improved code readability.
- TypeScript
- Enhances responsive design and simplifies dynamic styling.
- Tailwind CSS
- Built with React, a modern web development framework.
- React

Meet the Client
For over 60 years, TFI Canada has been the premier provider of commercial grade food equipment solutions. As Canada’s largest supplier, TFI offers specialty equipment and programs from renowned brands like Taylor, Henny Penny, and Franke. They collaborate with major foodservice operators and thousands of independent outlets nationwide.
Challenges: Struggling with an Outdated Website
TFI Canada was facing significant challenges with their decade-old WordPress website. The outdated platform limited their ability to modify the site's appearance or remove obsolete products, resulting in an inefficient online presence. Page load speeds were painfully slow, further complicating their issues. Most critically, the website's poor structure and confusing user experience were negatively impacting conversion rates, failing to engage and retain potential customers.

Our Solution: Tailored Web Development for TFI Canada’s Complex Needs
We met with TFI Canada's executive team to define the objectives for their new website. The goal was to integrate their distinct branding into a modern user interface that truly reflects their corporate identity. Additionally, they wanted the website tailored for lead generation, focusing on funneling visitors to the main sales form.
With these objectives in mind, we developed a high-performance website from scratch using TypeScript, Tailwind CSS, and Next.js. This combination ensured the website was fully responsive and extremely intuitive. Thanks to Next.js, the site renders almost instantly, providing an exceptionally smooth user experience.

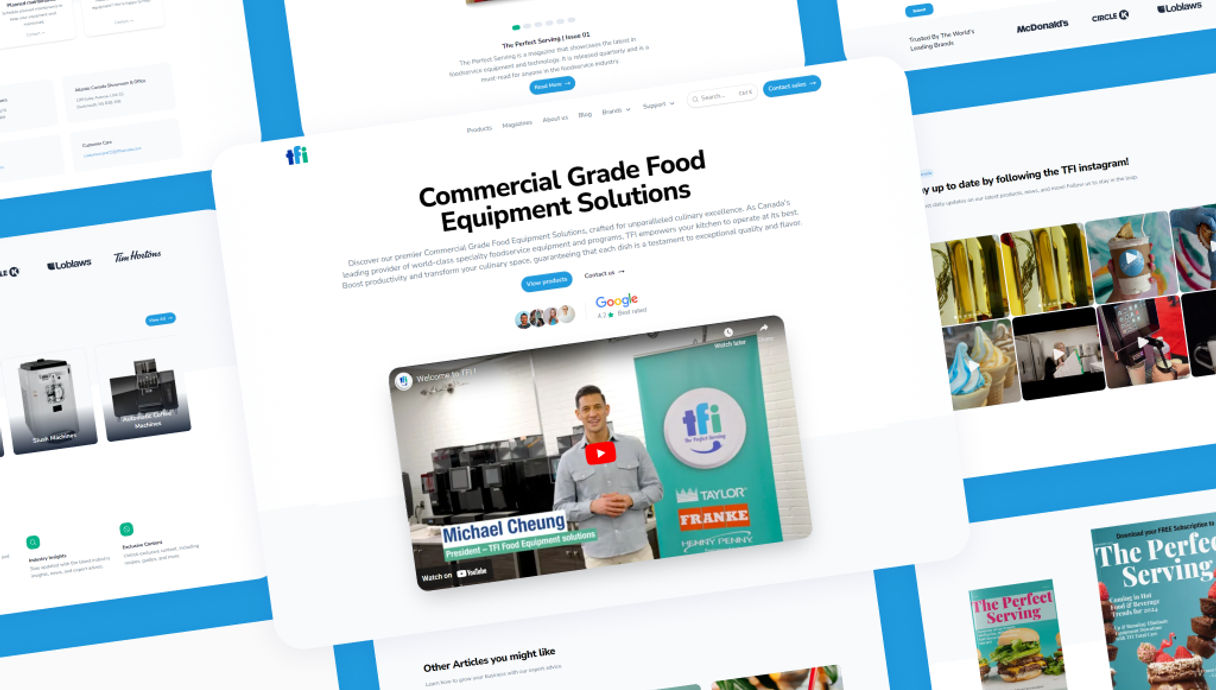
Step 1: Establishing a Modern and Professional Online Presence
We aimed to enhance TFI Canada's image as the leading supplier of commercial food equipment in Canada. With a history of over 60 years in supplying high-quality specialty foodservice equipment, it was important that the website's branding accurately reflect their established identity.
We kept their traditional color scheme but added modern design elements and chose the Nunito Sans typeface for its clarity and contemporary feel. This design choice not only improves the site's readability but also complements the sophisticated look appropriate for a market leader.

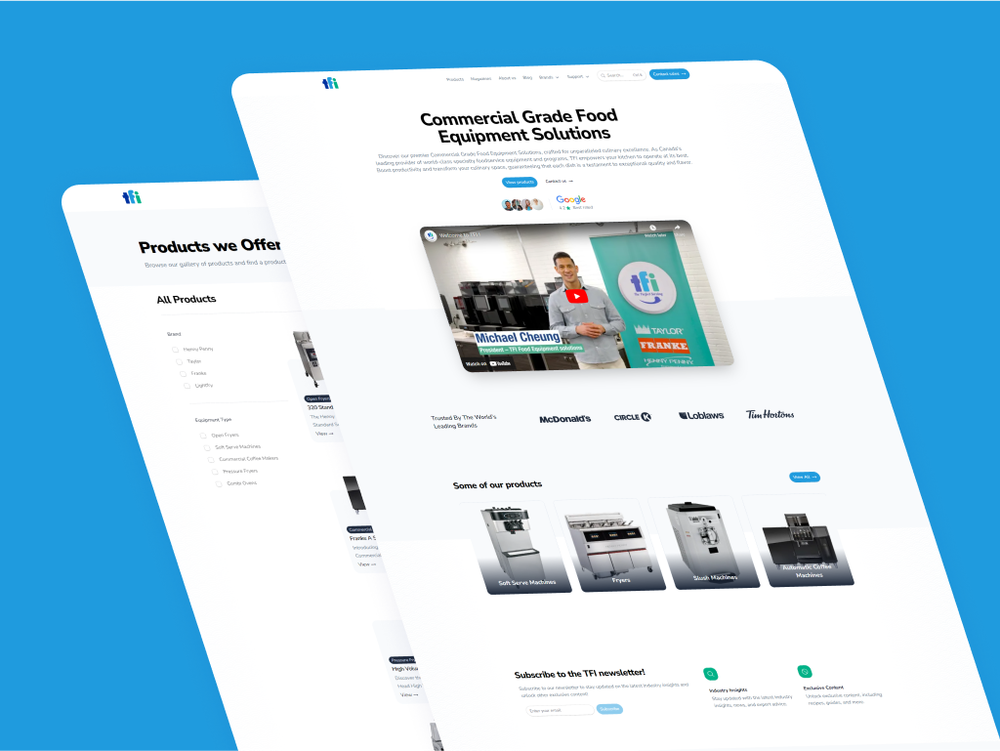
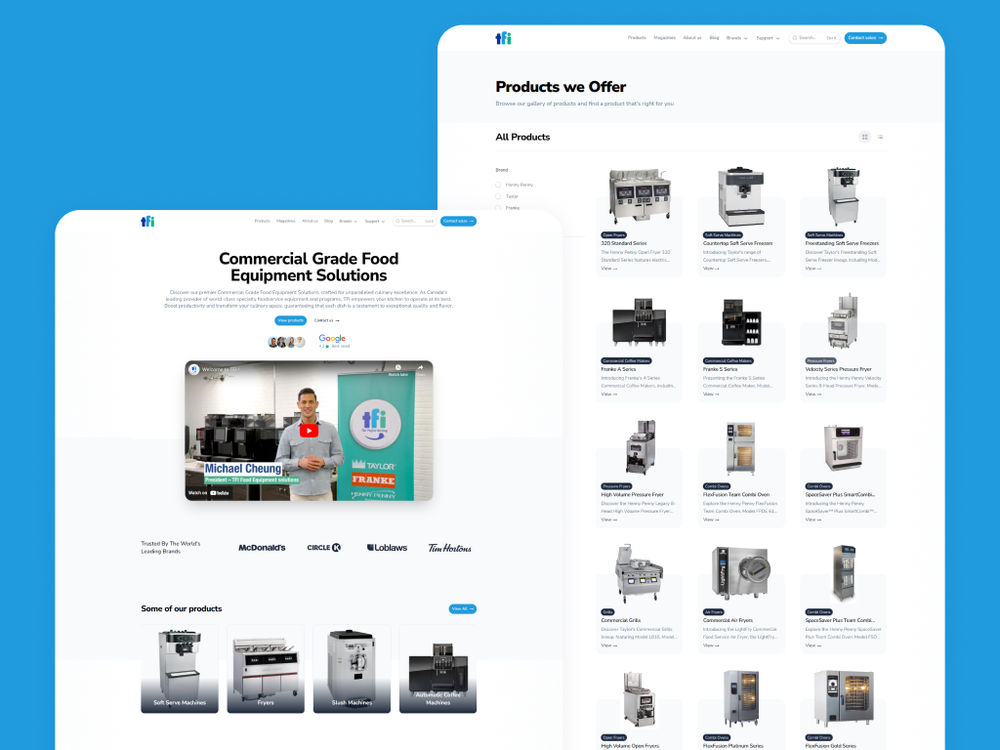
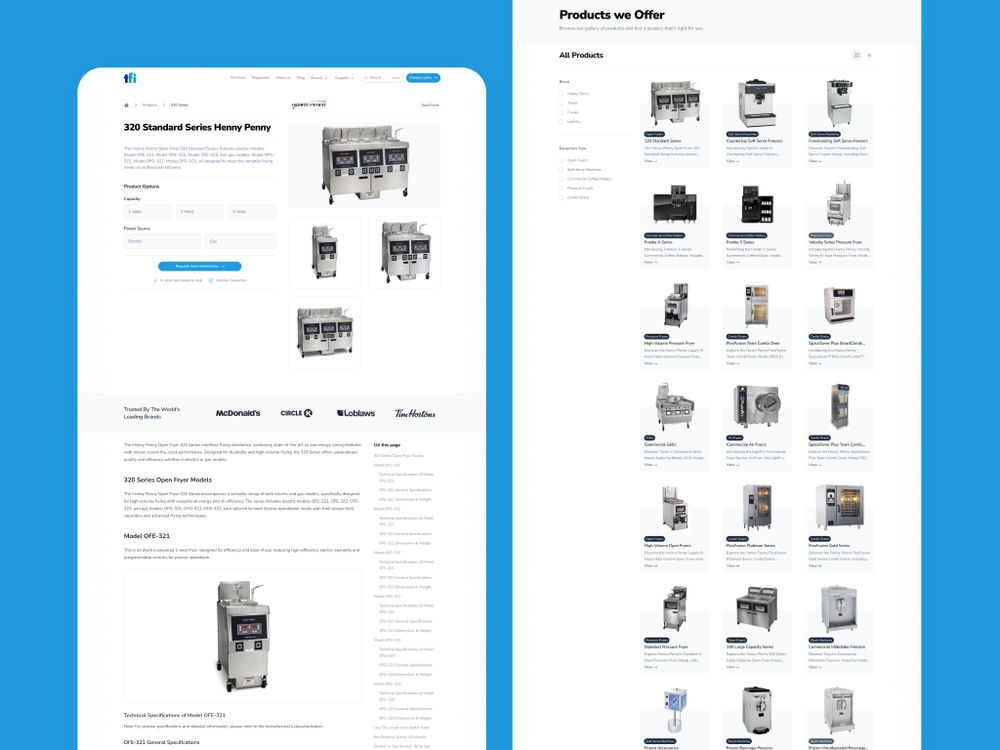
Step 2: Developing an Intuitive Product Gallery for Effortless Navigation
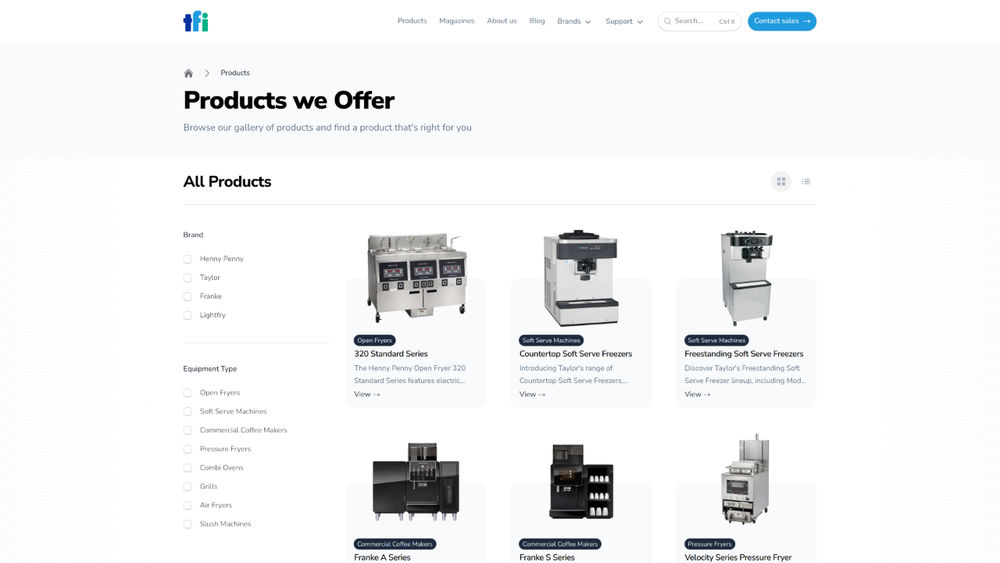
We took the initiative to further enhance TFI Canada's online presence by creating a custom gallery to display each product line. As TFI offers an extensive selection of commercial food equipment, this solution would enhance user engagement and display product information more effectively.
TFI Canada’s previous website listed every product variant instead of grouping them by product line. This made it difficult for users to distinguish between products, leading to a confusing and frustrating experience. To address this issue, we designed landing pages for each product line rather than individual product variants.

For instance, the 320 series product line has six variants, so it would have required six separate product pages under the old structure. The only difference between the variants is the capacity and power source of each one; otherwise, they are identical.
By consolidating the variants of each product line into a single page, we streamlined user navigation and prevented the website from becoming overloaded with unnecessary content. This approach also simplified the gallery; instead of sifting through hundreds of products, we reduced the selection to just 25.

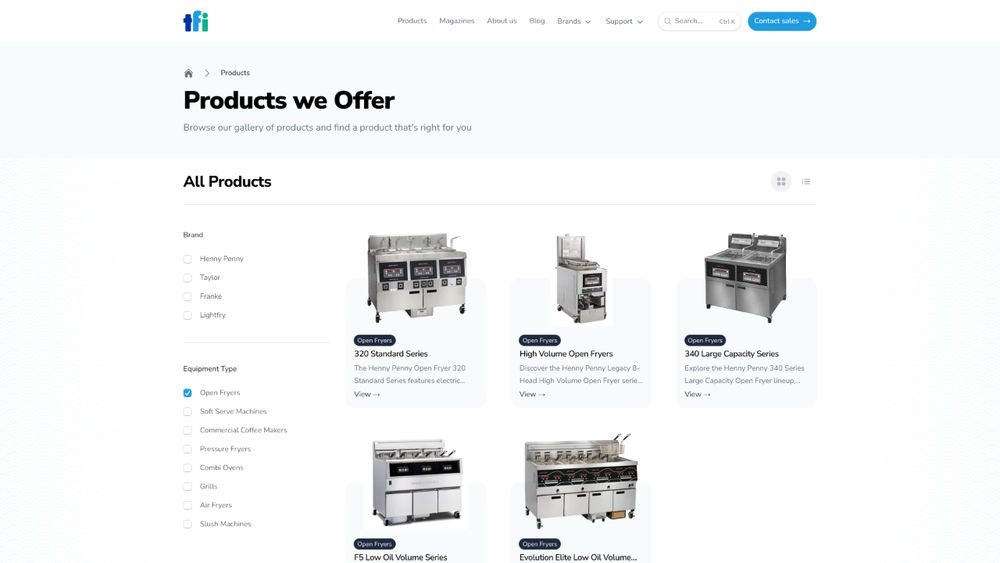
The system uses data from the product line pages to filter and display the content within the gallery. This allows customers to filter product lines by brand and equipment type, making it much easier to discover the specific equipment that TFI Canada offers. If you're interested, you can view the product gallery here.
Step 3: Creating Unique Landing Pages to Showcase Each Product Line
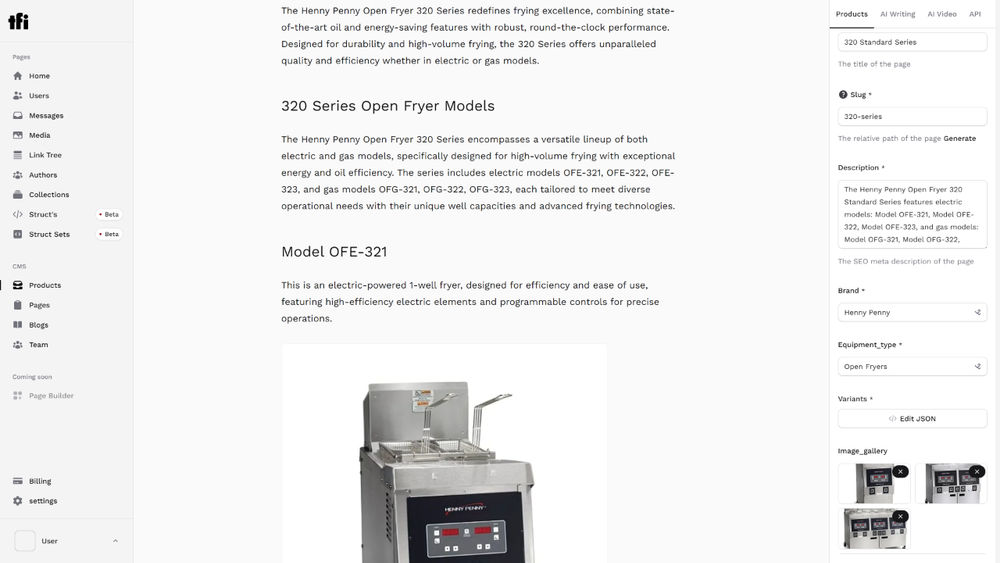
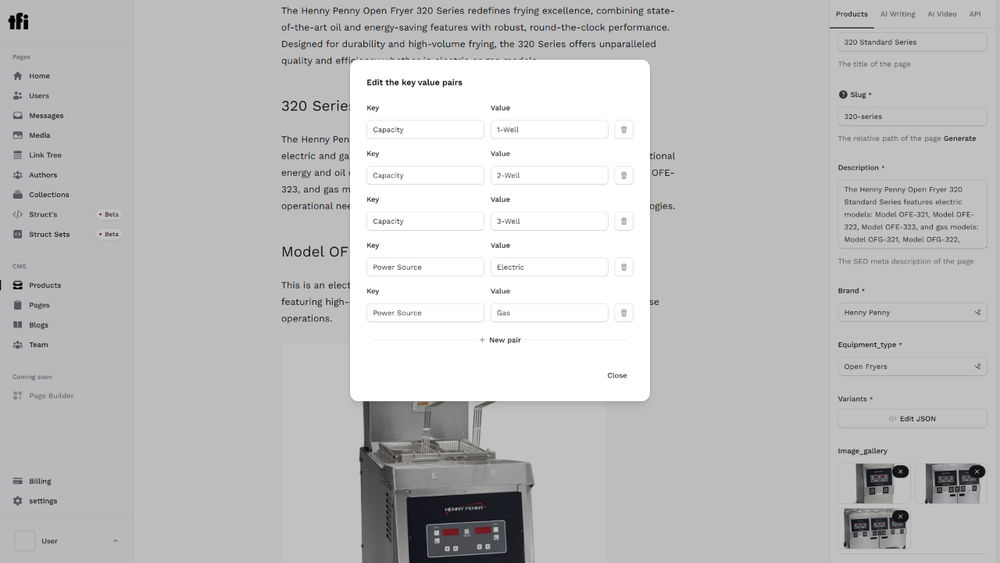
To build the product line pages, we incorporated our in-house content management system, HyperSpeed CMS. This system simplified the creation and management of content across these pages. Within the HyperSpeed CMS, we set up custom fields to differentiate product lines.
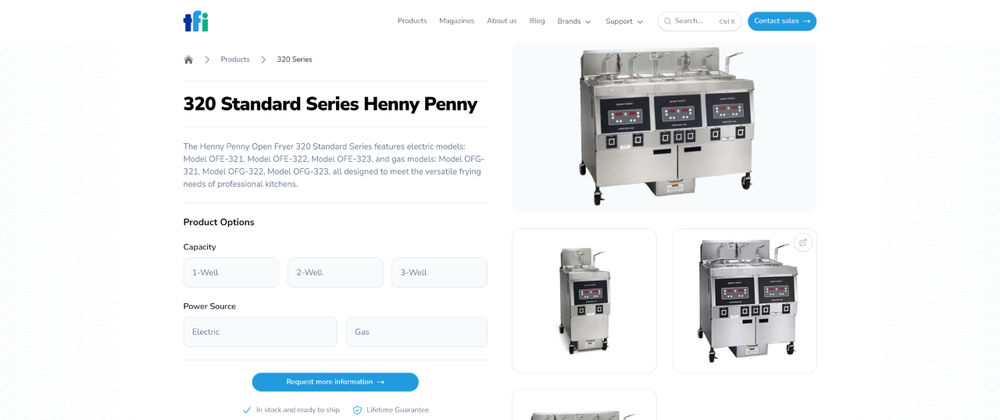
This allowed us to add unique attributes to each product line, which were used to filter the gallery and create additional information on the landing pages. These attributes included the brand, equipment type, and custom variants specific to each category. The variant attributes are displayed at the top of the landing pages to help visitors easily compare the various features available across different product lines.

An example of this can be seen in the open fryer category, which includes five different product lines, with models like the 320 series and the F5 series having very subtle differences. However, in this product line, all models are compared by the same attributes, in this case, well capacity and power source. Since each landing page contains a single product line, these attributes help highlight the different variants available.
In the open fryer category, the 320 series product line offers variations in well capacity and power source:
Capacity: 1-Well, 2-Well, 3-Well
Power Source: Electric, Gas

In contrast, the F5 series includes:
Capacity: 1-Well, 2-Well, 3-Well, 4-Well
Power Source: Electric

Additionally, different equipment types, such as soft serve ice cream machines, required distinct attributes. In this case, they are not based on wells but rather on the number of flavors they offer. However, thanks to the dynamic capabilities of HyperSpeed CMS, we were able to customize these pages to meet our specific needs.

Implementing these custom attributes and writing the content for each page was a tedious process. However, by taking the extra step to add these small yet important details, customers can access detailed information about each model within a product line, making it easier to understand their options and explore the various features. If you're interested, you can view the 320 series landing page here.

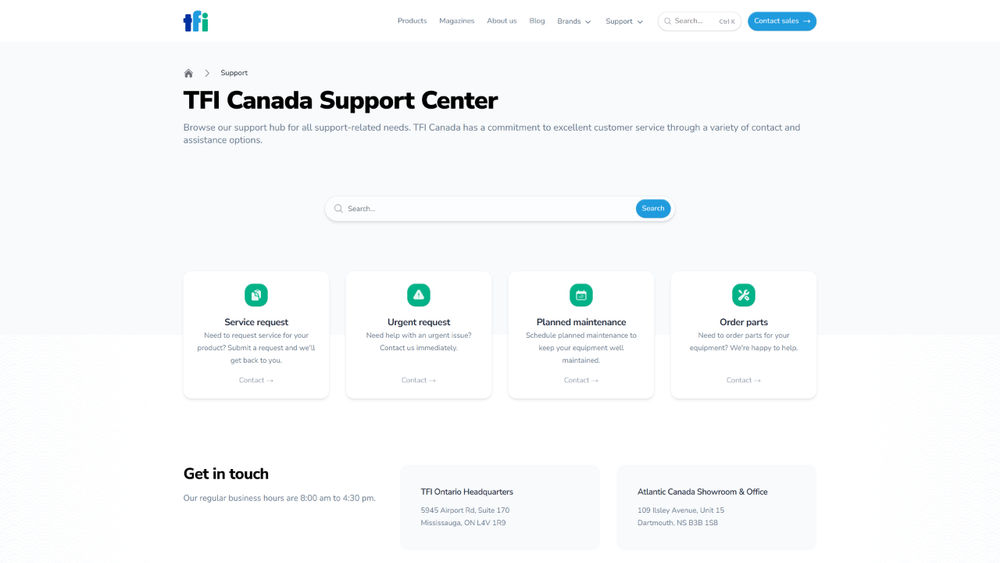
Step 4: Streamlining Customer Service with a Centralized Support Hub
To help improve internal operations, particularly customer support, we developed a dedicated TFI Canada support center on the website. This centralized area simplifies how customers submit support requests and enhances their overall experience. Since servicing equipment is a key revenue stream for TFI Canada, we focused on making the process easier and more organized for customers to request various services, whether it’s a simple service call, scheduled maintenance, or just ordering parts.

The hub allows users to quickly search for and access the specific type of support they need. We also created four separate landing pages for TFI Canada's main service categories. Each page includes a custom form, integrated with their HubSpot CRM. By organizing support queries through these forms, the customer service team can manage and respond to inquiries much more efficiently.
Step 5: Highlighting Industry Leadership and Partnerships
As the largest supplier of food equipment in Canada, TFI has partnerships with globally recognized brands. Chances are, you've experienced their products firsthand. TFI's equipment has played a role in launching popular menu items like the McFlurry, Wendy’s burgers, Tim Horton’s smoothies, and 7-Eleven Slurpee's. To effectively display these credentials, we incorporated logo clouds throughout the website.

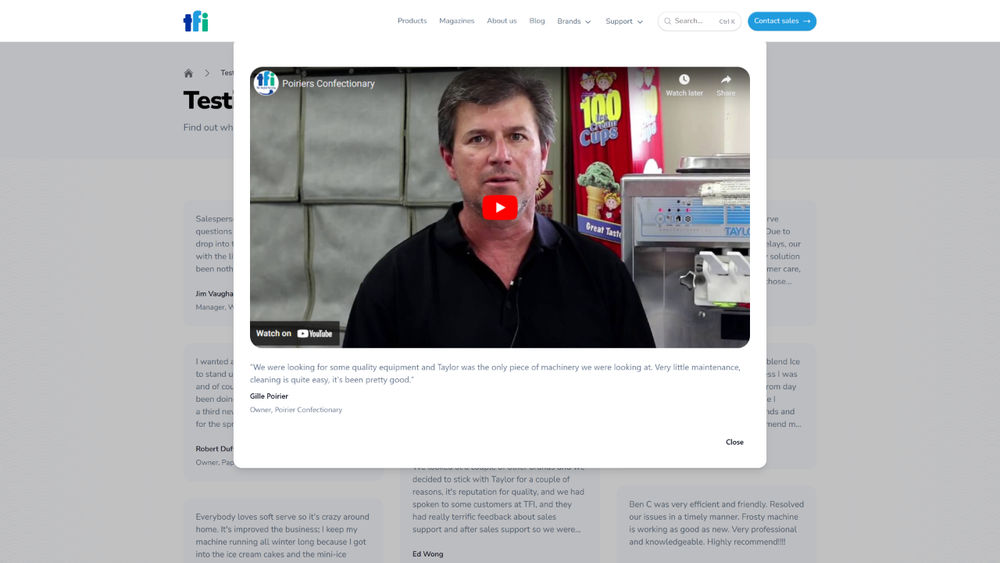
Additionally, having been in operation for over 60 years, TFI Canada has a stockpile of testimonials. We created a dedicated testimonial page on the website to display these and incorporated them into an interactive format on the homepage.

Step 6: Maximizing Engagement with Interactive Features, CTAs, and Multimedia Additions
To enhance the website’s appeal, we introduced several engaging features, including a custom blog section, a live interactive Instagram feed, and robust search functionality. We also implemented custom data tracking with Google Tag Manager to help TFI Canada monitor the success of their marketing campaigns.
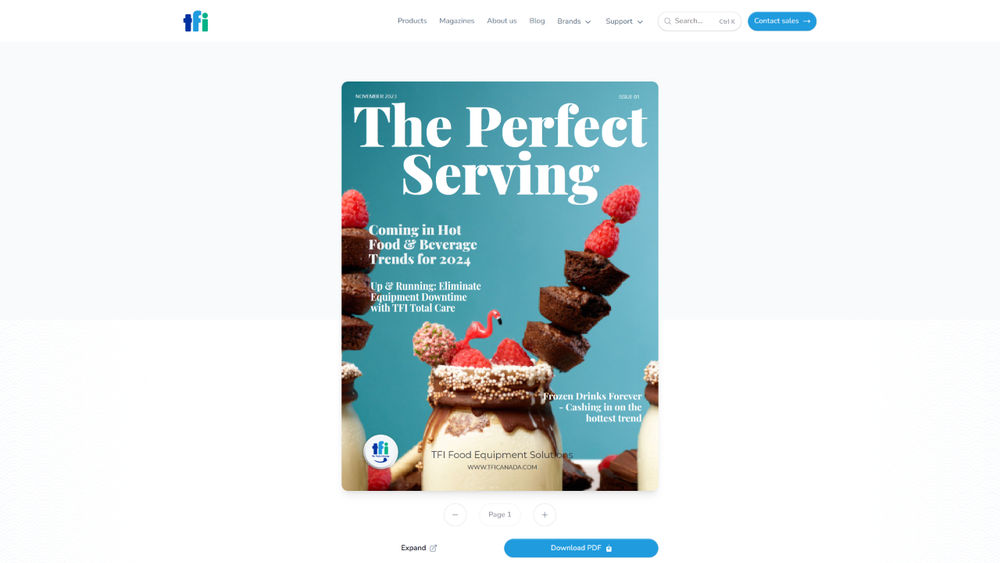
One of the must-haves for the new website was to provide a platform where visitors could access the company's magazines. To make this happen, we developed a dedicated section where users can either read the magazines directly on the website or download them as PDFs. If you'd like, you can check out the TFI magazine section here.

To round out the project, we strategically placed calls-to-action (CTA) throughout the website, aligning with one of their primary goals, to effectively convert traffic into leads. We made sure every key page includes CTAs that guide users directly to the sales form, streamlining the lead generation process.

Step 7: Consolidating Subdomains to Improve SEO and Simplify Navigation
TFI Canada had several subdomains hosting their custom landing pages, blogs, and other site content. To simplify navigation on their new website, we would not be using these subdomains. Keeping blogs and landing pages on separate subdomains can negatively impact SEO and was completely unnecessary for their situation. During the redevelopment, we recreated the essential sections directly on the main domain to improve site structure and enhance their SEO.
Their previous blog was hosted on a subdomain, which looked like this:
https://blog.tficanada.comNow, it has become:
https://tficanada.com/blog
To preserve the link equity from the posts on the discontinued subdomains, we set up 301 redirects from all old URLs to their corresponding new pages on the primary domain. This approach helps maintain search engine rankings, while also preventing users from encountering 404 errors when accessing the old URLs.
Client Testimonial
The Modall Media team is absolutely amazing to work with, would highly recommend!

Marketing Director at TFI Canada
The Results: Transforming TFI Canada's Digital Presence with Custom Web Development
Through our extensive web development work, TFI Canada now has a website that is professional, intuitive, and meets all their requirements. From the custom product gallery to the support hub and strategically placed CTAs, we've enhanced the user experience and increased engagement. The company's digital presence now aligns with their status as Canada's largest supplier of commercial-grade food equipment.
Tell us about your project
Ready to take your online presence to the next level? Contact our team for a free consultation and discover how our website development services can transform your business today.